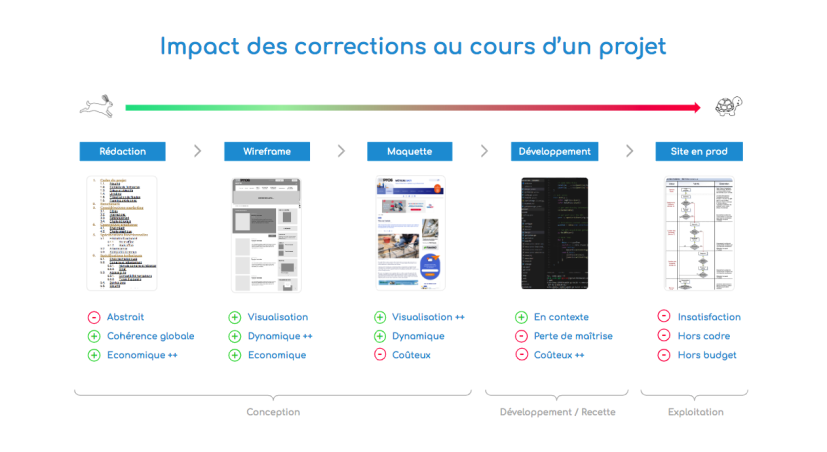
Prendre le temps de bien réfléchir à ce que l'on attend et déceler les problèmes au niveau du prototype, permet non seulement de réduire les aléas entraînant des surcoûts, mais surtout de beaucoup plus rentabiliser la phase de développement.
Ainsi pour résumer, en ajoutant un peu de conception, on s'épargne des développements moins efficaces (voire inadaptés), des malentendus et mauvaises surprises, pour un produit ou une solution de meilleure qualité et plus durable, le tout avec a priori des délais mieux maitrisés.
Avec toutes ces bonnes raisons, je suis sûre que maintenant vous ne doutez plus de l'utilité et la valeur de faire un wireframe en amont d'un projet digital.